I start by scanning an inked drawing into Photoshop. On a layer on top of the linework, I color the internal lines dark red, I then set that layer to "screen," coloring the lines under it.

After I do that, I select the area inside the character, and make a layer that is a gray silhouette. I put this there so I can easily select the area of the entire character.

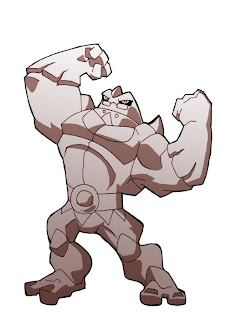
I select that gray silhouette, make a new layer, and fill that selection with a simple gradient. This is a cheap and easy way to add a bit of light and volume to simple cartoon characters like this.

Next, I put in shading. On a layer set to "multiply" I go in with a low value brick red, and punch in shadows.

The final step is super easy. On another layer, above the shadow layer, I just flat color the character, hit multiply, and BOOM! The shading and tone shows through.

There you have is, super fast, super easy coloring.


SHABAAM! Following your artblog now. :) Here's mine if you would like to check it out too:
ReplyDeletehttp://rainyisle.blogspot.com/