I'm always interested in seeing the process other artists go through when they create a picture, so, I decided to try my hand at it, and show you my coloring process. The other day, I was asked to draw this muscly, red monster man, and I realized the layers of his picture could make a nifty process walk through.
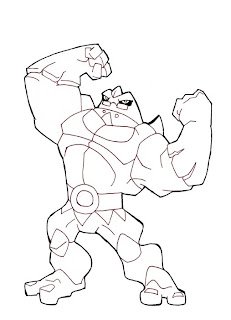
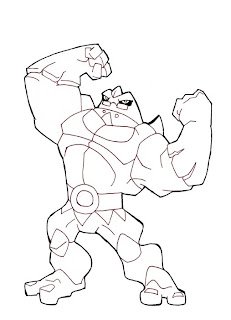
I start by scanning an inked drawing into Photoshop. On a layer on top of the linework, I color the internal lines dark red, I then set that layer to "screen," coloring the lines under it.

After I do that, I select the area inside the character, and make a layer that is a gray silhouette. I put this there so I can easily select the area of the entire character.

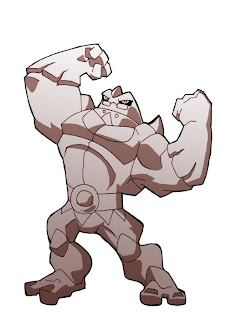
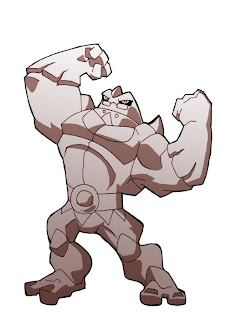
I select that gray silhouette, make a new layer, and fill that selection with a simple gradient. This is a cheap and easy way to add a bit of light and volume to simple cartoon characters like this.

Next, I put in shading. On a layer set to "multiply" I go in with a low value brick red, and punch in shadows.

The final step is super easy. On another layer, above the shadow layer, I just flat color the character, hit multiply, and BOOM! The shading and tone shows through.

There you have is, super fast, super easy coloring.